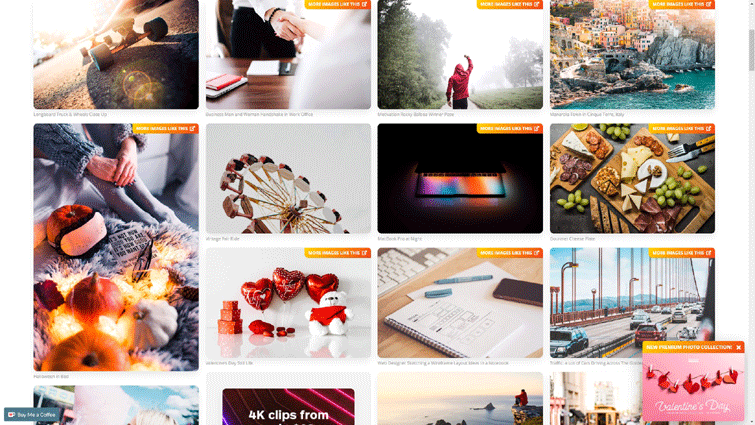
Сеть переполнена сайтами, обычно содержащими сотни страниц текста. Сейчас все меньше людей имеют время или желание читать – визуальное содержимое, такое как видео или изображение, работает гораздо лучше – как известно, изображение выражает более тысячи слов. Это утверждение может быть дополнительно подтверждено популярностью сайтов, собирающих, например, мемы.
Однако недостаточно бездумно разместить как можно больше фотографий или изображений, поскольку это может принести больше вреда, чем пользы. Чтобы избежать черного сценария, следует следовать нескольким советам ниже и оптимизировать графику, прежде чем загружать ее в свой блог или вебсайт.
Тип и формат файла
Цифровую графику можно разделить на два типа – растровую и векторную.
Растровые файлы — это классические изображения, состоящие из сотен тысяч (и даже миллионов) пикселей, создавая, например, высококачественное фото. Преимуществом растровых изображений высокая детализация, но за счет большого размера файла, даже до нескольких мегабайтов. Поэтому перед публикацией в Интернете нужно их сжать. Слишком сильное сжатие делает растровый файл лёгким, но совершенно нечитаемым для зрителя.
Векторная графика состоит только из геометрических фигур. Трудно представить, например, реалистичный закат, но векторы идеально подходят для иконок, логотипов или другой простой графики. Большим преимуществом векторных изображений является то, что их можно свободно масштабировать (увеличивать и уменьшать) без потери качества. Кроме того, даже самые сложные векторные изображения не занимают много места на диске или сервере.
Также есть несколько форматов файлов по выбору, в которых можно сохранять изображения — .jpg, .png или .gif.
Самыми распространенными изображениями в Интернете являются так называемые jotpegs – то есть файлы с расширением .jpg. Это формат с потерями, что означает, что некоторая информация на фотографии или графике будет безвозвратно потеряна при преобразовании. Как уже говорилось – такой файл будет весить меньше (не несколько мегабайтов, а максимум несколько десятков килобайт), но чем выше коэффициент преобразования, тем более нечитаемым становится изображение. Лучше всего хранить фотографии с большим количеством деталей в формате .jpg – например, фотографии товара.

Файлы в формате .png предлагают конвертацию без потерь, что позволяет сохранить все важнейшие детали изображения – ценой увеличения веса файла. В этом формате лучше всего работает графика, содержащая текст или логотипы.
Если мы хотим включить на страницу движущуюся анимацию вместо фильма, файл .gif может быть хорошей идеей, но обратите внимание на его размер. Сложные анимации могут занимать много места, а время загрузки может оттолкнуть пользователей.
Графические размеры
Важным с точки зрения позиционирования и удобства использования веб-сайта является обеспечение правильных размеров (а также пропорций) фотографий, опубликованных на веб-сайте. Для персональных компьютеров наилучшим решением будет использование соотношения сторон 16:9, которое составляет, например, 1280×720 пикселей – это позволит отображать большую графику на экране. При мобильных устройствах следует использовать соотношение сторон 1:1, то есть размер, например, 1080×1080 пикселей. Квадратные фотографии или изображения гораздо лучше заполняют пространство небольших дисплеев телефонов.
Наименование файлов
Распространенной ошибкой является оставление файлов изображений по умолчанию и публикация их на странице без изменений. В результате поисковики не могут «прочитать» то, что на самом деле на фото. Поэтому вместо IMG_1234.jpg стоит переименовать изображение, например, positioning-graphic.jpg, что сделает его гораздо заметнее для роботов Google.
Кроме того, при публикации фотографий можно ввести так называемое альтернативное описание, которое будет отображаться, когда по каким-либо причинам не загружается графика на сайте. Это замечательная помощь для пользователей, которые благодаря альтернативному описанию смогут догадаться, что показывать картинка.

Уменьшение веса файла изображения
Как уже было сказано – чем меньше файл изображения, тем лучше для нашего сайта, его позиции в поисковике и для посетителей. Вес файла можно изменить несколькими способами, например, уменьшив его размеры (фото, скопированное непосредственно с камеры в максимальном разрешении, занимает слишком много места), сохранить в другом формате (файлы .jpg гораздо легче .png) или путем дополнительного сжатия.
Последний метод особенно рекомендован, поскольку он быстр и позволяет действительно уменьшить обширную графику, необязательно с потерей качества. В сети доступно много онлайн-инструментов, облегчающих сжатие графики (например, tinyJPG.com – по словам разработчиков, вес файла можно уменьшить до 70%!), Вы также можете использовать бесплатные плагины для CMS системы, которые могут автоматически уменьшать размер файлов, что посылаются на сервер.
Обратите внимание на эти советы, когда в следующий раз вы загрузите другую фотографию на вебсайт. Хотя это, несомненно, сделает другой контент более привлекательным, давайте также попытаемся не замедлять время скачивания сайта. Сейчас пользователи Интернета очень нетерпеливы и даже задержка на несколько секунд может заставить посетителей забыть о продолжении просмотра нашего вебсайта.