Ні рекламі.
Якщо основним доходом вашого сайту не є дохід від реклами, то намагайтеся уникати рекламних оголошень зовсім. Реклама вносить деяку складність в інтерфейс. В крайньому разі, не ставте рекламу на головну сторінку сайту.
Перегляньте необхідність бокового меню.
Вам дійсно потрібно бічне меню, при тому, що часто воно дублює інформацію на верхній панелі? Брайан Дін, один з експертів SEO, виявив, що тільки незначні 1,9% від відвідувачів його блогу використовують бічне меню. До того ж, бічна панель насправді відволікає.
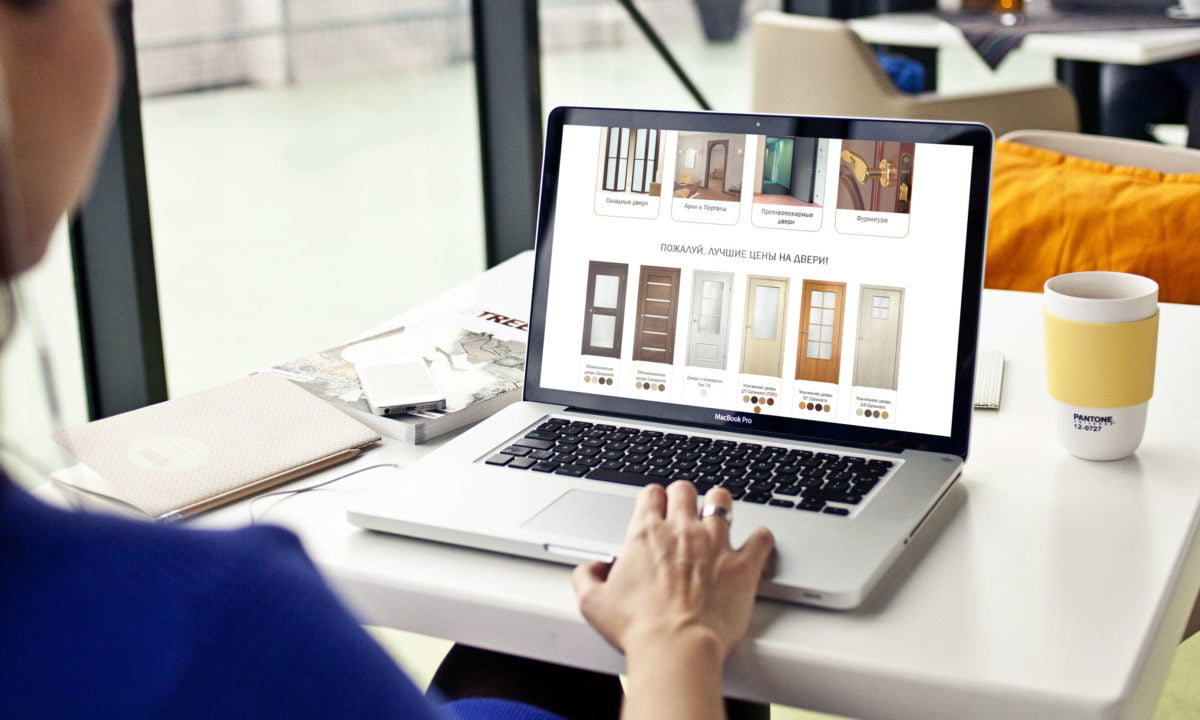
Зробіть стартову сторінку максимально простою.
Найголовніше на сайті — це ваша домашня сторінка. Вона задає тон всьому сайту. Так зробіть її максимально простою, зрозумілою, без відволікань. Меню повинно бути зрозумілим, не двозначним. Користувач повинен відразу зрозуміти, що робити далі на сайті.
Використовуйте Above-the-fold для однієї думки.
Above-the-fold (англ. “Над згином”) – це перша порція контенту сайту, яка з’являється при відкритті сторінки без прокрутки вниз. Це те, що користувач відразу бачить, коли заходить на сайт. Найпростіший спосіб, щоб застосувати принцип, це запитати: яку одну річ користувач повинен захотіти, коли знаходиться на цій сторінці?
Ваші відповіді можуть бути наступними:
- Хоче безкоштовну пробну версію.
- Хоче почитати блог.
- Хоче ввести свою контактну інформацію, щоб його могли додати в список розсилки.
- Хоче дізнатися про вашу команду.
- Хоче познайомитися з асортиментом продуктів.
Не змушуйте користувача замислюватися: що мені далі зробити? Запропонуйте йому зробити тільки одну річ, тоді швидше за все це користувач і зробить.
Обмежте меню в сім пунктів.
У короткостроковій пам’яті людина може утримати тільки 7 предметів. Для того, щоб ваш сайт був якомога простішим, необхідно обмежити меню в сім пунктів або менше. Багато сайтів намагаються дати своїм користувачам, таке докладне меню, яке тільки можливо, але це збиває з пантелику.
Використовуйте багато білого простору.
Білий простір — область вашого сайту, яка не містить ніякого матеріалу: ні меню, ні тексту, ні зображення. Це не означає, що простір має бути буквально білим. Насправді, ця область може мати «прозорий», не відволікаючий дизайн. Використовуйте на сайті багато «порожнього» простору для того, щоб створити відчуття простоти.
Зробіть обрізку “дерева” сайту.
Навігація повинна бути інтуїтивно зрозуміла для користувача, який нічого не знає про ваш бізнес. “Дерево” сайту не повинно бути сильно гіллястим. Не потрібно, щоб користувач розкривав один пункт меню за іншим. Вся інформація повинна бути доступна в один або два кліки.
Уникайте меню, що випадає.
Меню, що випадає може здатися гарною ідеєю, тому що економить простір і дозволяє додати додаткову інформацію. Але згадайте спливаючі меню, які захоплюють всю сторінку. Найчастіше дана проблема зустрічається в інтернет-магазинів. Воно вас не злить?
Якщо для вас використання меню, що випадає — необхідність, то використовуйте його обережно й економно.
Зменшіть вибір.
Закон Хіка стверджує: чим ширше вибір, тим більше часу потрібно, щоб прийняти рішення. Іншими словами: коли занадто багато варіантів, це погано. Зменшіть кількість варіантів на своєму сайті.
Використовуйте один колір.
Колір — це добре, але коли його не дуже багато. Найкращі сайти використовують в оформленні тільки один колір, на який роблять акцент або обмежений набір кольорів.
Приберіть матеріали, які не використовує користувач.
Якщо люди ігнорують певні розділи вашого сайту, позбудьтеся від них; якщо люди не клацають на матеріали — видаліть їх. Перевірити це можна за допомогою Карти кліків.
Використовуйте зображення замість тексту.
Зображення обробляються мозком швидше і простіше тексту. Чим більше зображень ви додасте в дизайн сайту, тим більш приємним зробите його для користувачів. Крім того, зображення сприймаються набагато простіше й інтуїтивно зрозуміліше тексту.
Тестування.
Нарешті, протестуйте свій веб-сайт. Кожна цільова аудиторія буде по-різному реагувати на колір, дизайн, верстку та функціонал.